Markdown是一种轻量级标记语言,创始人为约翰·格鲁伯。
好处:
- 方便阅读
- 操作简单
- 通过简单的标记语法,它可以使普通文本内容具有一定的格式。
- 可以让摆脱排版的困扰,专心写作。
- Markdown可以快速转化多格式,比如Word、PDF等等
缺点:
- 需要记一些语法(当然,是很简单。五分钟学会)。
- 有些平台不支持Markdown编辑模式。
- 需要专用的解析器(
虽然遍大街都是)
常用语法
部分内容转自简书:作者:高鸿祥 地址:https://www.jianshu.com/p/191d1e21f7ed
菜鸟教程:地址:https://www.runoob.com/markdown/md-title.html
一、标题
1、使用 = 和 - 标记一级和二级标题
= 和 - 标记语法格式如下:
我展示的是一级标题
==================
我展示的是二级标题
------------------
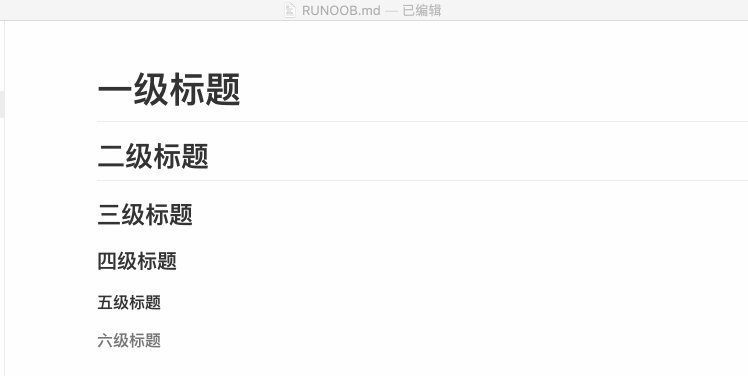
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
段落
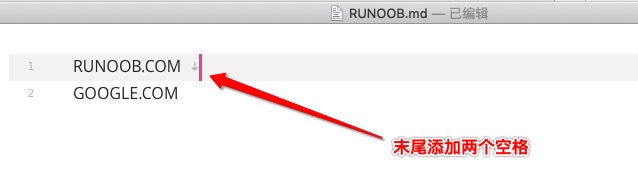
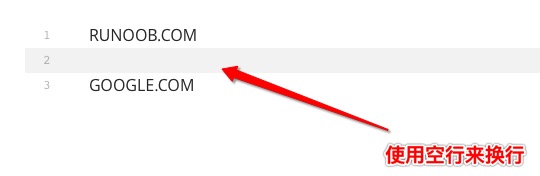
Markdown 段落没有特殊的格式,直接编写文字就好, 段落的换行是使用两个以上空格加上回车 。

二、字体
加粗
要加粗的文字左右分别用两个*号包起来
斜体
要倾斜的文字左右分别用一个*号包起来
斜体加粗
要倾斜和加粗的文字左右分别用三个*号包起来
删除线
要加删除线的文字左右分别用两个~~号包起来
下划线
下划线可以通过 HTML 的 <u> 标签来实现:
示例:
**这是加粗的文字**
*这是倾斜的文字*`
***这是斜体加粗的文字***
~~这是加删除线的文字~~
<u>带下划线文本</u>效果如下:
这是加粗的文字
这是倾斜的文字
这是斜体加粗的文字
~这是加删除线的文字~
带下划线文本
三、引用
在引用的文字前加>即可。引用也可以嵌套,如加两个>>三个>>>
n个...
貌似可以一直加下去,但没神马卵用
示例:
效果如下:
这是引用的内容
这是引用的内容
这是引用的内容
脚注
脚注是对文本的补充说明。
Markdown 脚注的格式如下:
[^要注明的文本]例:
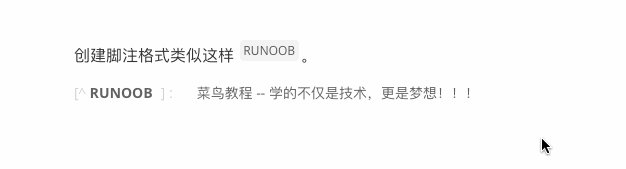
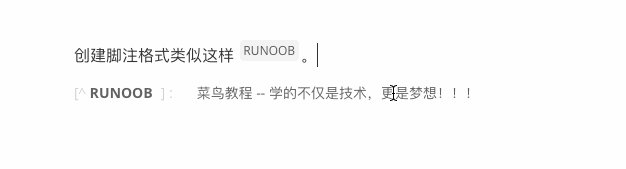
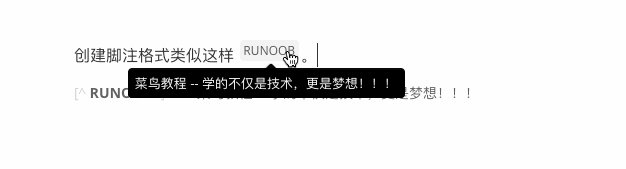
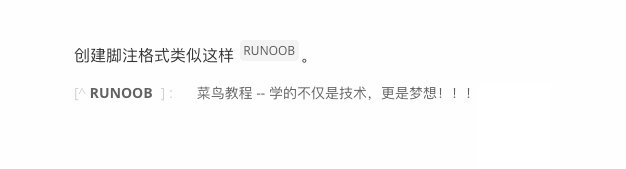
创建脚注格式类似这样 [^RUNOOB]。
[^RUNOOB]: 菜鸟教程 -- 学的不仅是技术,更是梦想!!!
四、分割线
三个或者三个以上的 - 或者 * 都可以。
***
* * *
*****
- - -
----------五、图片
语法:

图片alt就是显示在图片下面的文字,相当于对图片内容的解释。
图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加示例:
效果如下:

六、超链接
语法:
[超链接名](超链接地址 "超链接title")
title可加可不加示例:
[简书](http://jianshu.com)
[百度](http://baidu.com)效果如下:
注:Markdown本身语法不支持链接在新页面中打开,你可以使用Html标签打开
<a href="https://www.baidu.com" target="_blank">百度</a>运行效果如下:
百度
七、列表
无序列表
语法:
- 列表内容
+ 列表内容
* 列表内容
注意:- + * 跟内容之间都要有一个空格效果如下:
- 列表内容
- 列表内容
- 列表内容
有序列表
语法:
1. 列表内容
2. 列表内容
3. 列表内容
注意:序号跟内容之间要有空格数字加点
效果如下:
- 列表内容
- 列表内容
- 列表内容
列表嵌套
上一级和下一级之间敲三个空格即可
一级无序列表内容
- 二级无序列表内容
- 二级有序列表内容
3.三级有序列表内容
八、表格
语法:
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
表头|表头|表头
---|:--:|---:
内容|内容|内容
内容|内容|内容
第二行分割表头和内容。
- 有一个就行,为了对齐,多加了几个
文字默认居左
-两边加:表示文字居中
-右边加:表示文字居右
注:原生的语法两边都要用 | 包起来。此处省略示例:
| 姓名 | 技能 | 排行 |
| ------ | ------ | ------ |
| 刘备 | 哭 | 大哥 |
| 关羽 | 打 | 二哥 |
| 张飞 | 骂 | 三弟 |效果如下:
| 姓名 | 技能 | 排行 |
|---|---|---|
| 刘备 | 哭 | 大哥 |
| 关羽 | 打 | 二哥 |
| 张飞 | 骂 | 三弟 |
九、代码
语法:
单行代码:代码之间分别用一个`包起来
代码块:代码之间分别用三个`包起来,且两边的反引号单独占一行
注:为了防止转译,前后三个反引号处加了小括号,实际是没有的。这里只是用来演示,实际中去掉两边小括号即可。
示例:
单行代码
`create database hero;`代码块
function fun(){
echo "这是一句非常牛逼的代码";
}
fun();效果如下:
单行代码
create database hero;
代码块
function fun(){
echo "这是一句非常牛逼的代码";
}
fun();